Develop record
[Javascript] classList 본문
Element.classList
- 웹 요소(Element)로부터 클래스 콜렉션을 반환하는 읽기 전용 속성
|
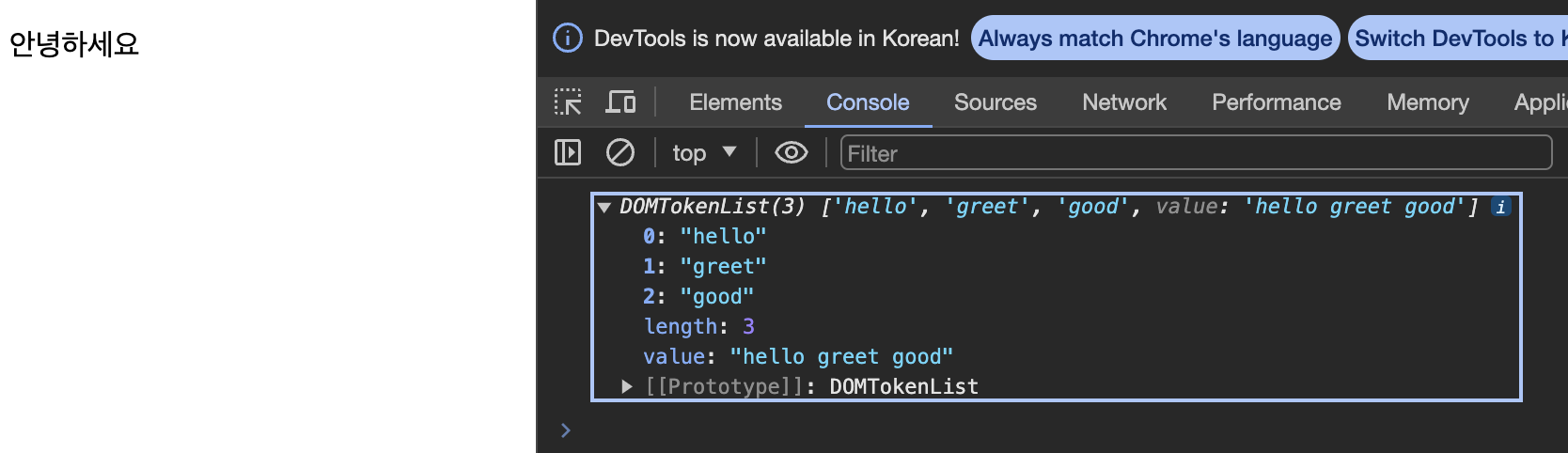
<p class="hello greet good">안녕하세요</p>
|
|
const p = document.querySelector('p')
console.log(p.classList)
|

| 메소드 | 기능 | 사용 예 |
| add | 지정한 클래스 값 추가 | add("new_class") |
| remove | 지정한 클래스 값 제거 | remove("old_class") |
| item | 인덱스를 이용해 클래스 값 반환 | item(1) |
| toggle | 클래스 값 토글링(있으면 제거, 없으면 생성) | toggle("some_value") |
| contains | 지정한 클래스 값 존재 여부 확인 | contains("is_contains") |
| replace | 기존 클래스를 새 클래스로 대체 | replace("old","new") |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.text{
color: red;
}
</style>
</head>
<body>
<h1>실험용 텍스트</h1>
<button id="add">add</button>
<button id="remove">remove</button>
<button id="toggle">toggle</button>
<script src="event.js"></script>
</body>
</html>const h1 = document.querySelector('h1')
const addBtn = document.querySelector('#add')
const removeBtn = document.querySelector('#remove')
const toggleBtn = document.querySelector('#toggle')
addBtn.addEventListener('click',function(){
h1.classList.add('text') //'text'라는 클래스를 추가
})
removeBtn.addEventListener('click',function(){
h1.classList.remove('text') //'text'라는 클래스를 제거
})
toggleBtn.addEventListener('click',function(){
h1.classList.toggle('text') //'text'라는 클래스가 있으면 -> 제거 / 없으면 -> 추가
})'Programming Language > Javascript' 카테고리의 다른 글
| [Javascript] 디지털 시계 만들기 (1) | 2024.01.14 |
|---|---|
| [Javascript] localStorage (0) | 2024.01.14 |
| [Javascript] Timer (setTimeout, setInterval, clearInterval) (1) | 2024.01.14 |
| [Javascript] 삼항 연산 (0) | 2024.01.14 |
| [Javascript] value, preventDefault (1) | 2024.01.14 |

