Develop record
[React] layout 만들기 본문
중요한 데이터 - 변수 X, state에 담기
- useState( 보관할 내용 ); --> import { useState }
- let [변수명1, 변수명2] --> 변수1 : 보관할 내용 , 변수2 : state 변경을 도와주는 함수
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let post = '강남 우동 맛집';
let [글제목,b] = useState('남자 코트 추천')
// useState() : 자료를 잠시 보관하기 위한 문법 => 사용하기 위해서 let 변수 선언
// let [변수1, 변수2] : 변수1 - useState() 의 내용을 가져옴, 변수2 : 함수
// state 사용 이유 : 일반변수 - 변경 시 html에 자동 반영안됨, state - state 내용이 변경 되면 html 자동 재렌더링됨
// 자주 변경 될 것같은 글자, class 를 state로 저장하면 됨
return (
// html 짜는 공간 -> return 안
// 하나의 태그로 시작해서 하나의 태그로 끝나야 함!!
// => 병렬로 태그 2개 이상 기입금지 ex) <div>askdj</div><div></div>
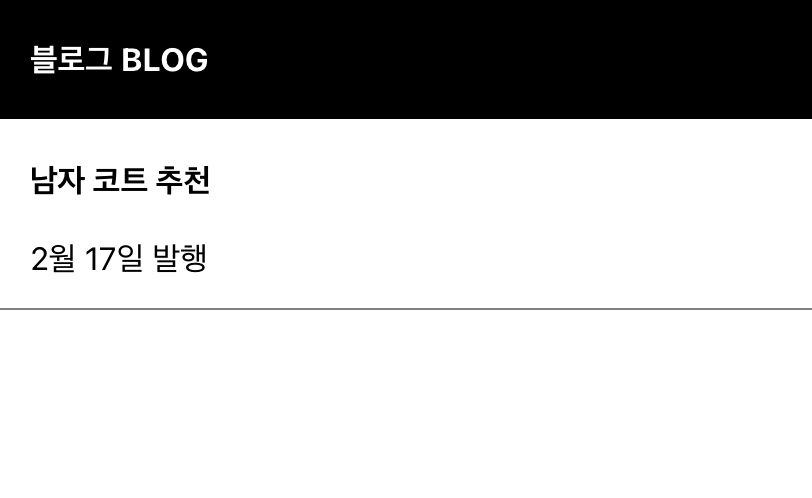
<div className="App">
<div className='black-nav'>
<h4 id='{post}'>블로그 BLOG</h4>
</div>
<div className='list'>
<h4>{ 글제목 }</h4>
<p>2월 17일 발행</p>
</div>
</div>
);
}
export default App;
연습 : 글제목 3개 만들기
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
// 방법 1 : 각각 변수로 저장
let [list1,funcList1] = useState('남자 코트 추천')
let [list2,funcList2] = useState('강남 우동맛집')
let [list3,funcList3] = useState('파이썬독학')
let [date, funcDate] = useState('2월 17일 발행')
// 방법 2 : list 로 저장
let [listArr,funcArr] = useState(['남자 코트 추천','강남 우동맛집','파이썬독학'])
return (
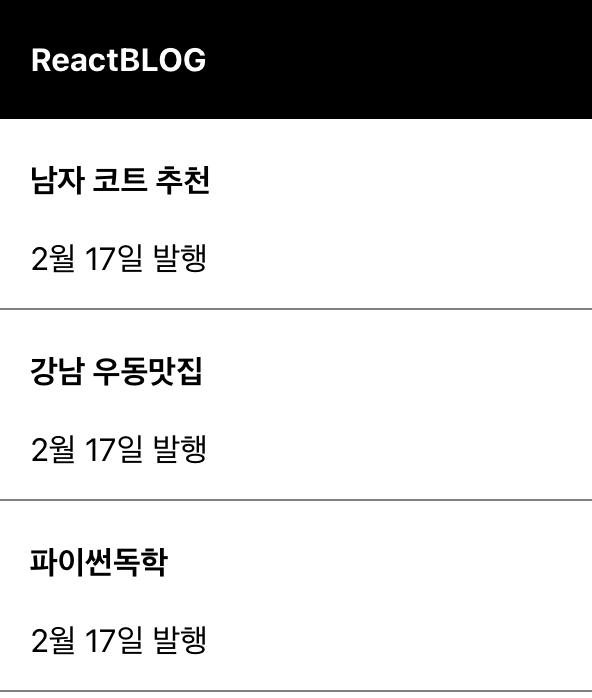
<div className="App">
<div className='black-nav'>
<h4>ReactBLOG</h4>
</div>
<div className='list'>
<h4>{ listArr[0] }</h4>
<p>{ date }</p>
</div>
<div className='list'>
<h4>{ list2 }</h4>
<p>{ date }</p>
</div>
<div className='list'>
<h4>{ list3 }</h4>
<p>{ date }</p>
</div>
</div>
);
}
export default App;
'Frontend > React' 카테고리의 다른 글
| [React] map (0) | 2024.03.18 |
|---|---|
| [React] 동적인 UI (모달창 만들기) (0) | 2024.03.13 |
| [React] Component (0) | 2024.03.13 |
| [React] onclick (0) | 2024.03.13 |
| [React] class 변수 (0) | 2024.03.11 |



