Develop record
[React] map 본문
map() : 똑같은 html이 반복적으로 출현할 때 for 문 대신 사용 -> { for문 사용 불가 }
모든 array + .map( 콜백함수 : ()안에 들어가는 모든 함수 )
array 의 길이 만큼 function(a,i){ => a : 파라미터 -> array 의 값을 하나씩 출력, i : index -> 0,1,2 ~~
1. function 코드 반복 실행
2. return ~ => ~ 을 array 로 담음
}
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let [title, changeTitle] = useState(['남자코트 추천', '강남 맛집 추천', '국내 여행지 추천'])
let [date, changeDate] = useState('2월 17일 발행')
let [cnt, plusCnt] = useState([0,0,0])
let [modal, setModal] = useState(false);
[1,2,3].map(function(a){ //[]의 길이만큼 return 반복, a : array[i]의 값
return '1233211'
})
return (
<div className="App">
<div className='black-nav'>
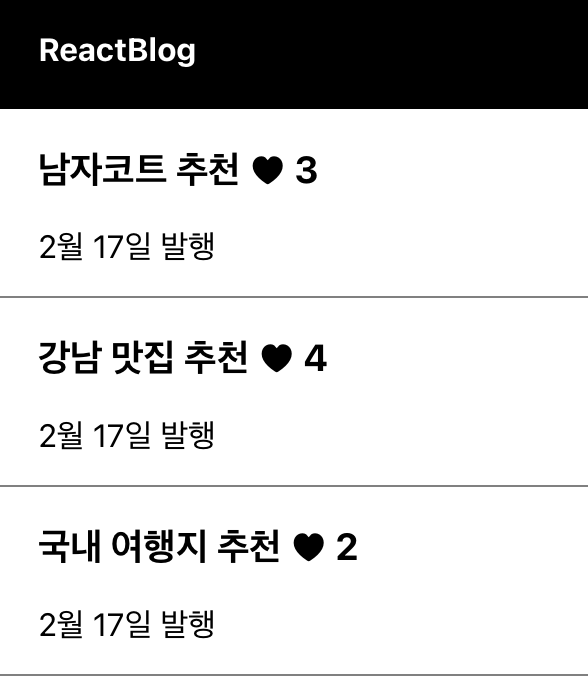
<h4>ReactBlog</h4>
</div>
{
//for(){} -> 사용불가
title.map(function(a, i){ // 반복문이 돌 때마다 i = 1 씩 증가 : index
let copy = [...cnt]
return (
<div className='list' key={i}> {/* key 값을 추가해야함 -> 없으면 경고, html 마다 고유의 key 를 가지고 있어야함 */}
<h3>{title[i]}<span onClick={()=>{
copy[i] = cnt[i]+1
plusCnt(copy)
}}> ♥</span> {copy[i]}</h3> {/* 하트를 누를 때마다 숫자 1 씩 증가 */}
<p>{date}</p>
</div>
)
})
}
</div>
);
}
export default App;
'Frontend > React' 카테고리의 다른 글
| [React] props 응용 (0) | 2024.03.18 |
|---|---|
| [React] props (1) | 2024.03.18 |
| [React] 동적인 UI (모달창 만들기) (0) | 2024.03.13 |
| [React] Component (0) | 2024.03.13 |
| [React] onclick (0) | 2024.03.13 |




