Develop record
[React] props 본문
부모 : App
자식 : Modal
다른 function 일 경우 변수 사용 불가 : state 사용 불가
App( 내에서 <Modal/> 사용 할 경우 : 부모/자식 관계
-> 다른 컴포넌트 안에 있는 컴포넌트 : 자식컴포넌트 => 부모 컴포넌트의 state를 자식 컴포넌트로 전송가능 : props 문법사용
*부모-자식관계만 가능*)
function(파라미터문법) -> 파라미터문법: 다양한 기능을 하는 함수를 만들 때 사용
state 를 여러 컴포넌트에서 사용 할 경우 : 가장 상위 컴포넌트에 만들어놔야함 ( Modal / App => App(부모) 에 만들기 )
부모 -> 자식 state 전송하기
1. <자식컴포넌트 작명={ state 이름}>
2. function Modal(props){ => props 파라미터 등록 후
props.작명 사용
}
import logo from './logo.svg';
import './App.css';
import { useState } from 'react';
function App() {
let [title, changeTitle] = useState(['남자코트 추천', '강남 맛집 추천', '국내 여행지 추천'])
let [date, changeDate] = useState('2월 17일 발행')
let [cnt, plusCnt] = useState([0,0,0])
let [modal, setModal] = useState(false);
[1,2,3].map(function(a){ //[]의 길이만큼 return 반복, a : array[i]의 값
return '1233211'
})
return (
<div className="App">
<div className='black-nav'>
<h4>ReactBlog</h4>
</div>
{
//for(){} -> 사용불가
title.map(function(a, i){ // 반복문이 돌 때마다 i = 1 씩 증가 : index
let copy = [...cnt]
return (
<div className='list' key={i}> {/* key 값을 추가해야함 -> 없으면 경고, html 마다 고유의 key 를 가지고 있어야함 */}
<h3 onClick={()=>{setModal(!modal)}}>{title[i]} <span
onClick={()=>{
copy[i] = cnt[i]+1
plusCnt(copy)
}}> ♥</span> {copy[i]}</h3> {/* 하트를 누를 때마다 숫자 1 씩 증가 */}
<p>{date}</p>
</div>
)
})
}
{
// color={'yellow'} == color="yellow" => 일반 문자도 전송가능, 함수 : 함수명만 넣으면 전송가능
modal == true ? <Modal color={'yellow'} title={title} changeTitle={changeTitle}/> : null
}
</div>
);
}
function Modal(props){
return(
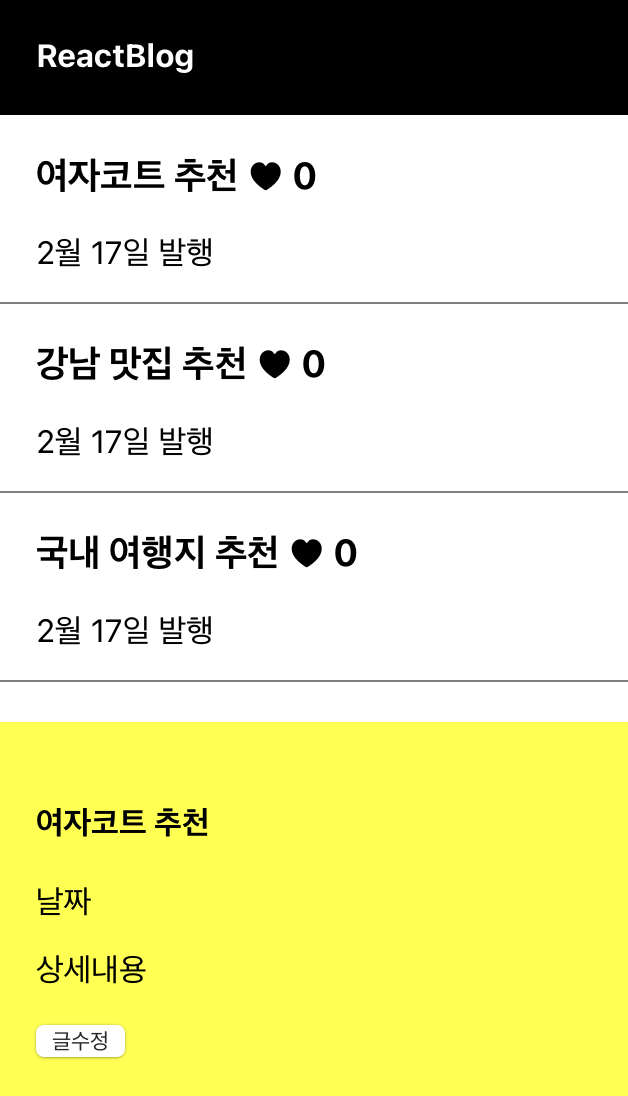
<div className='modal' style={{backgroundColor : props.color}}>
<h4>{props.title[0]}</h4>
<p>날짜</p>
<p>상세내용</p>
<button onClick={()=>{
let copy = [...props.title]
copy[0] = '여자코트 추천'
props.changeTitle(copy)
}}>글수정</button>
</div>
)
}
export default App;
'Frontend > React' 카테고리의 다른 글
| [React] input - 추가 응용문제 풀어보기!! (0) | 2024.03.19 |
|---|---|
| [React] props 응용 (0) | 2024.03.18 |
| [React] map (0) | 2024.03.18 |
| [React] 동적인 UI (모달창 만들기) (0) | 2024.03.13 |
| [React] Component (0) | 2024.03.13 |



